Instructional Design and Curriculum Development
SAMR Professional Development Course
This course was made using Rise 360 and is based on the work of Dr. Ruben Puentedura. It is a professional development course designed as an introduction to SAMR for K-12 educators. SAMR is a framework for developing and assessing 21st-century learning experiences. This course teaches background information about the SAMR concept and how to apply SAMR to adapt in-person learning to a digital environment or how to assess and improve already created digital learning experiences.
Launch SAMR Course
Unconscious Bias Workplace Training Course
This course is designed to give an overview of unconscious bias and its potential impact on the workplace. The lessons cover what unconscious bias is, how to recognize it, how to self-evaluate and respond, and why understanding it is an important element of positive workplace cultures. I made this course using Rise 360.
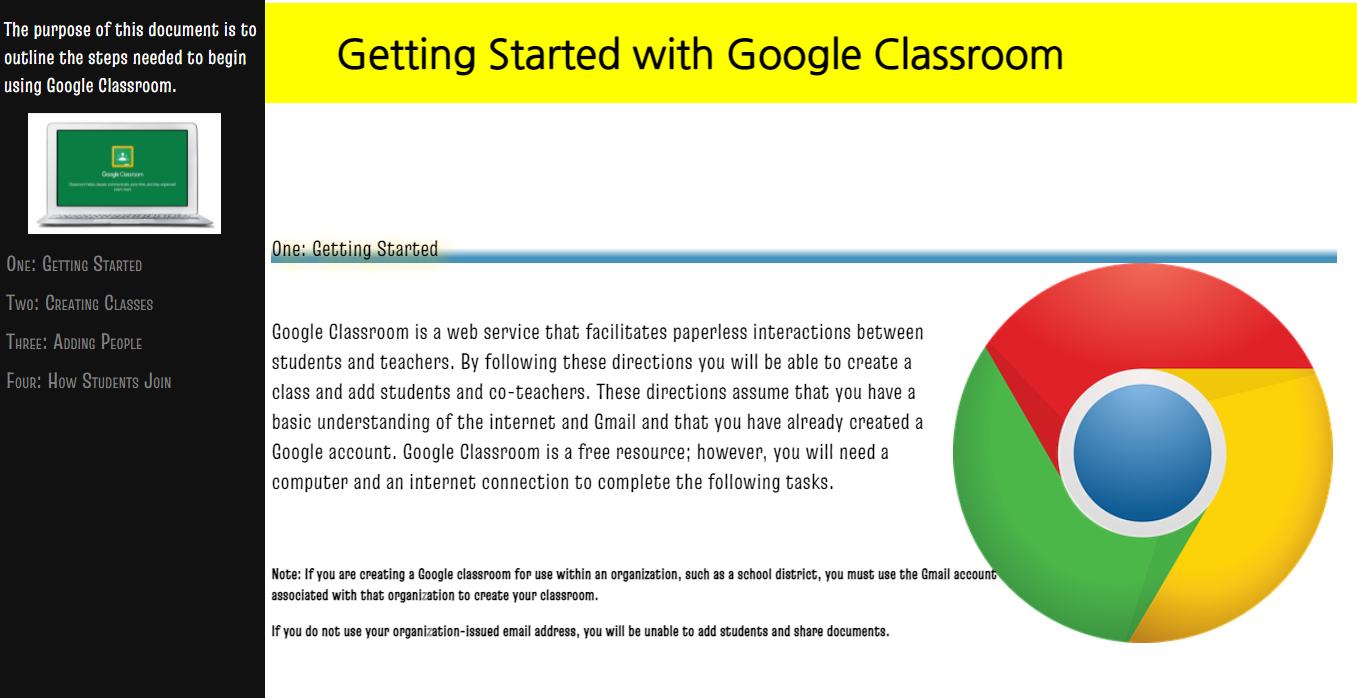
Launch Workplace TrainingHelp Document for Google Classroom Educators
This technical document is designed to be used by K-12 educators. It outlines the first four steps of setting up a Google Classroom for students. I wrote the content, recorded and edited the embedded video, and coded the page using HTML and CSS.
Launch Help Document

Reading Between the Lines:
6th-10th Grade Reading Course
I made this course using Articulate Storyline. The target audience is students with reading levels between 6th-10th grade. Although that is a wide range, a classroom teacher would be able to use this resource in conjuction with other materials and with appropriate scaffolding for the skill levels of the specific students in their class.
Launch CourseFront-End Development and Content Creation
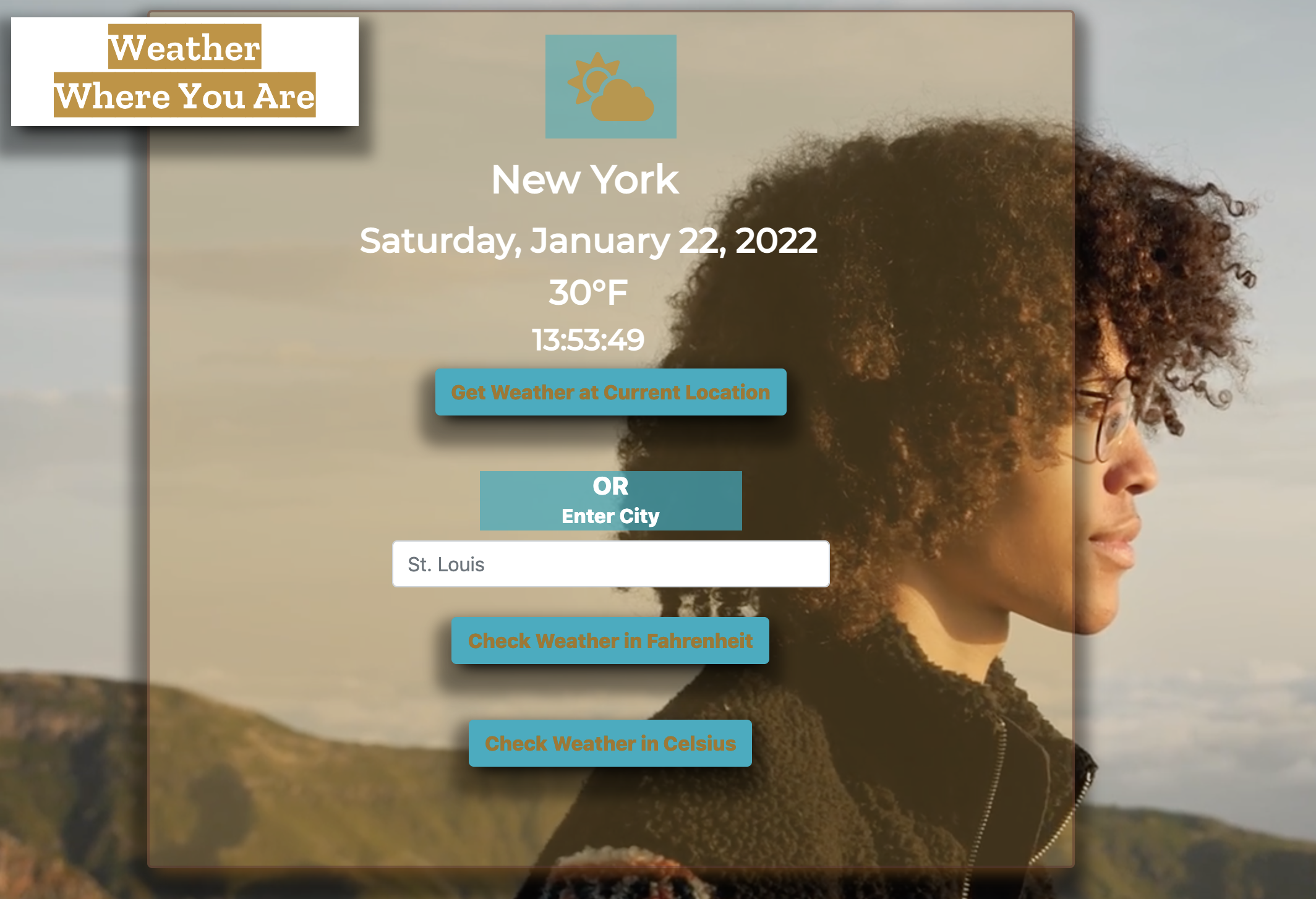
Weather App
This responsive, mobile-friendly weather application was made using HTML, CSS, Bootstrap, and Javascript. It's purpose is to provide the current temperature (in Celsius or Fahrenheit), the current conditions, and the forecast for the next six days. The six-day forecast is currently only available in Fahrenheit, but it includes the expected conditions as well as the high and low temperatures. It's hosted on Netlify, and the code is open-source on GitHub.
Launch Weather App